デザインの話
グラフの配色サイト『COLORS』が便利すぎる!!

みなさんこんにちは🌞
突然ですが、皆さんは服を着る時、デザインをする時、新しくインテリアを購入する時、
どのように色の組み合わせを考えますか??💭
今週、円グラフとフローチャートを作るお仕事があったのですが、
インフォグラフィックが初めてだったので、配色にとても悩みました😕
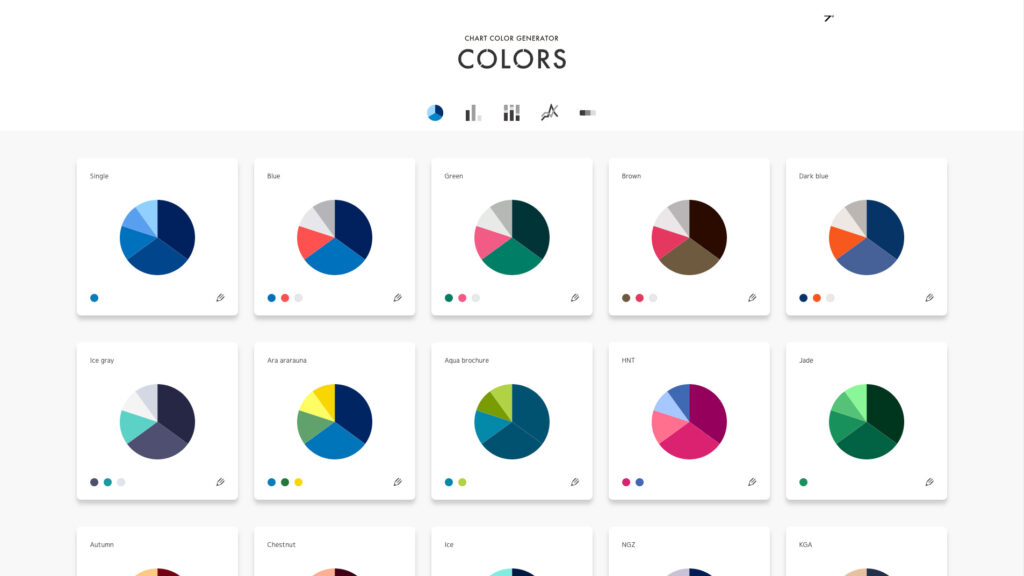
そんな時に出会った『COLORS』という便利すぎるサイトをご紹介したいと思います!
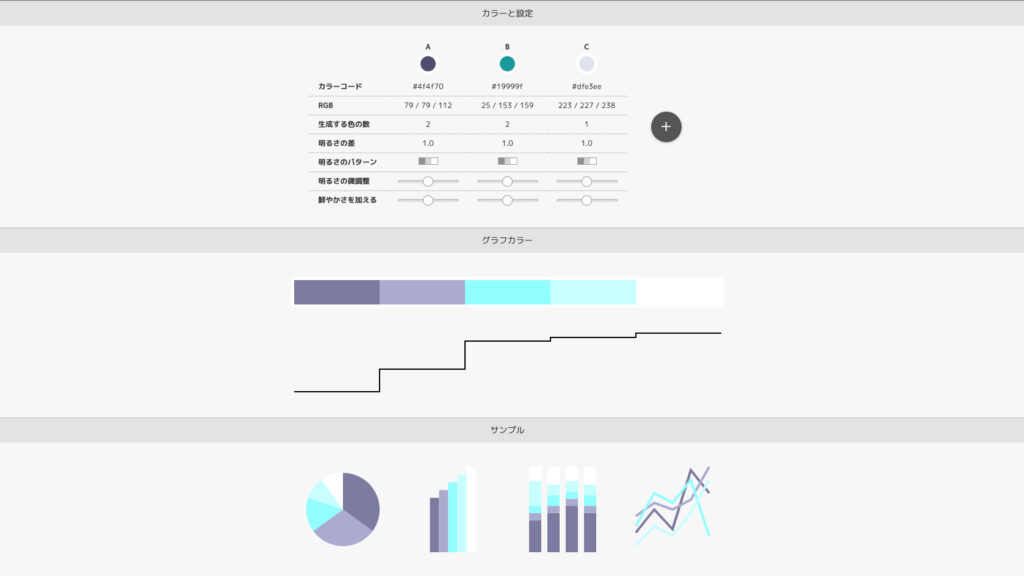
COLORSの使い方
COLORSの使い方を順を追って説明します!
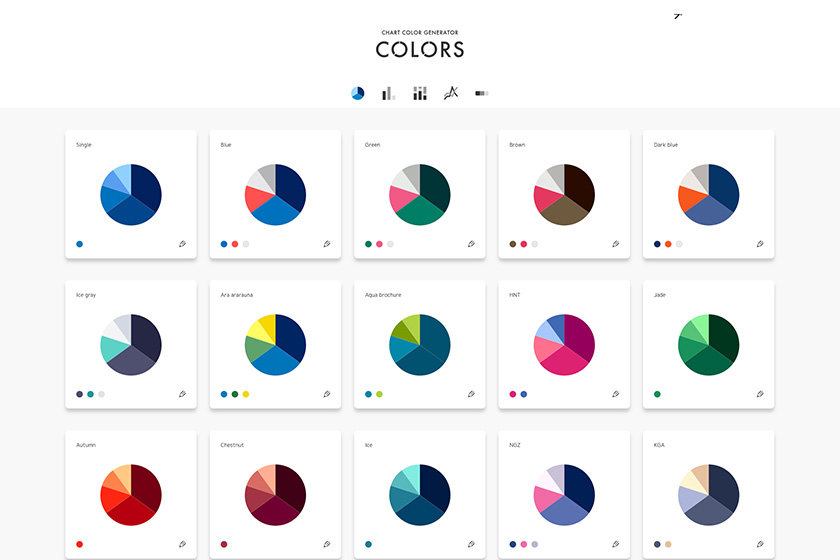
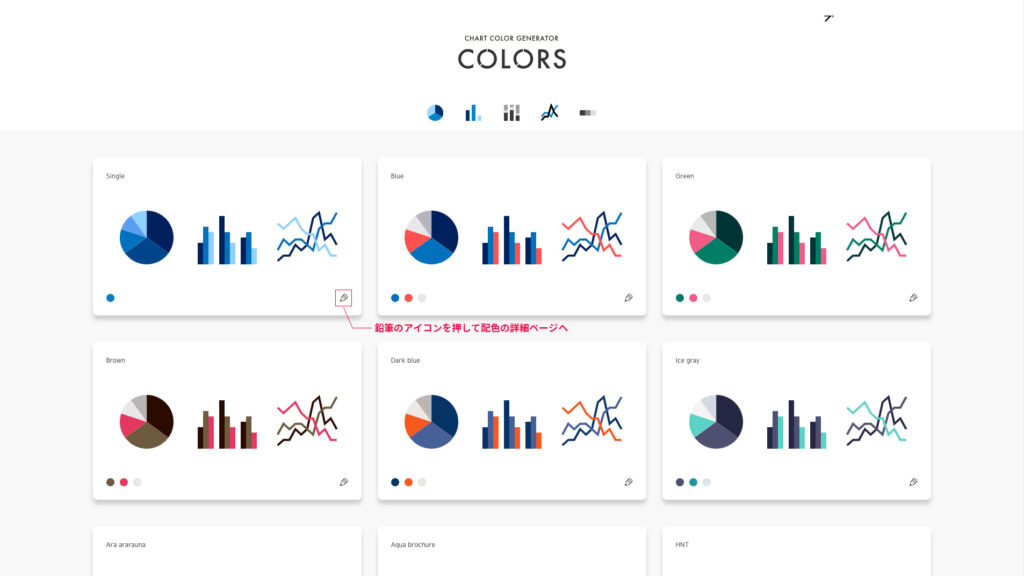
気になる配色を選ぶ
最初に気になるグラフを選びましょう。
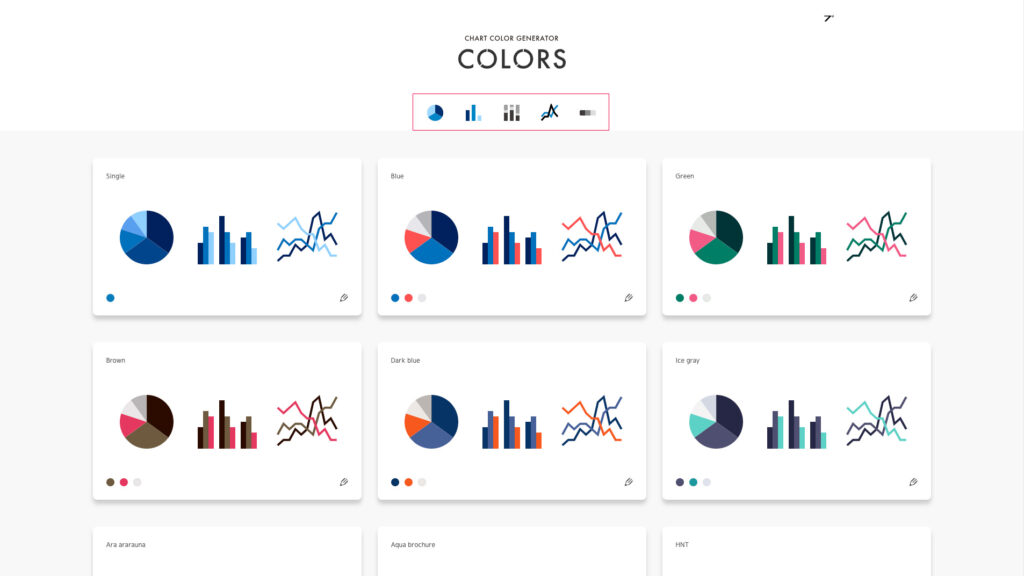
複数のグラフと合わせて使いたい場合は、グラフのアイコンを押してみてください。

実際に並べた時のイメージがしやすくて、とてもありがたいです😭
配色のカラーコードを確認する
配色を決めたら、カラーコードを確認します。
右下の鉛筆のアイコンをクリックすると、配色の詳細ページに移動できます。


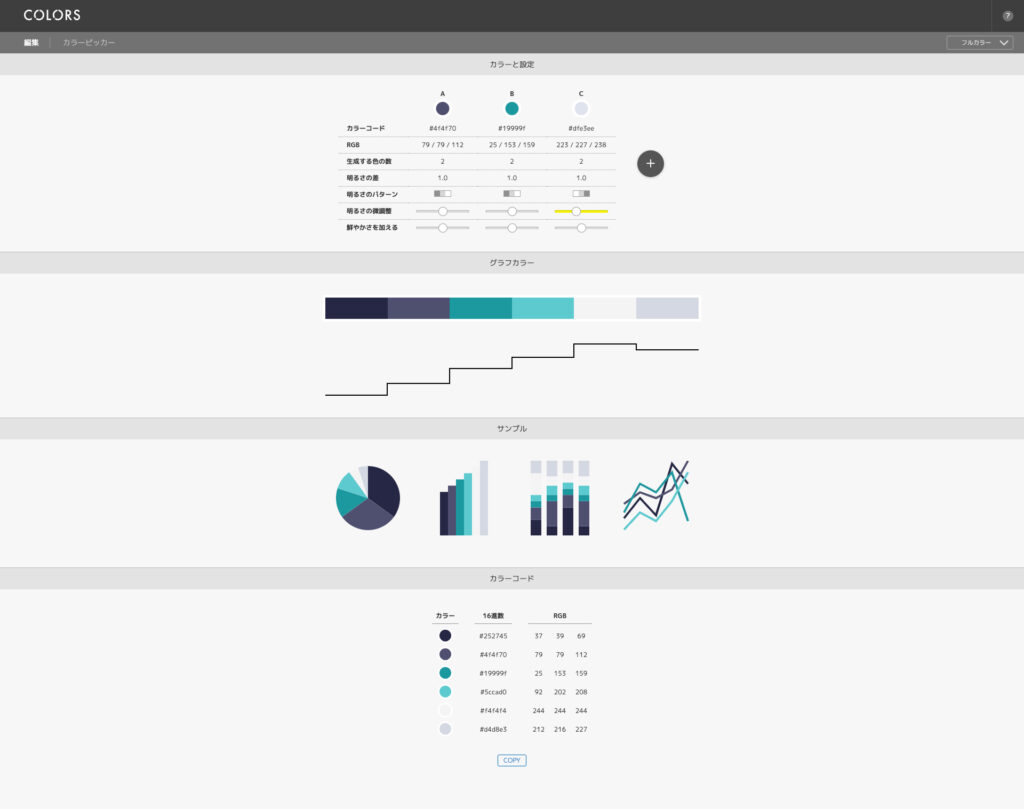
『このまま使うよ』という方は、詳細ページ下部の『カラーコード』から全てのカラーコードとRGBが確認できます。
「COPY」を押すと数値をまとめてコピーできます。
メモして残しておけば、サイトを消してしまっても安心ですね😌
配色をより自分好みに変更したい方は次のセクションで説明しますので、
参考にしながら変えてみてください。
配色の変える方法
カラーの編集は『カラーピッカー』、『カラーと設定』の各項目と『グラフカラー』のセクションで編集できます。
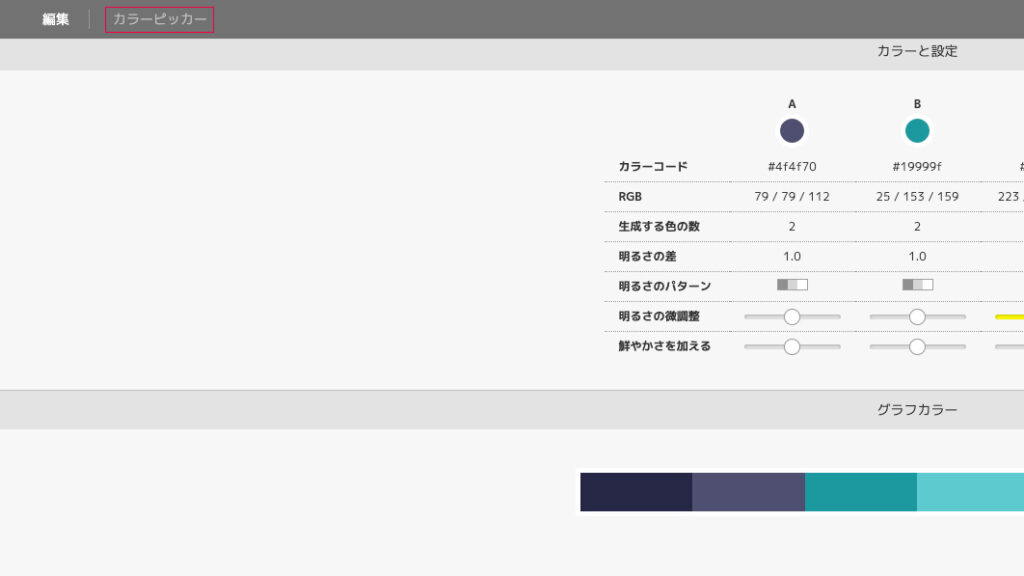
カラーピッカー
画面左上の『カラーピッカー』からは画像の色を取ってグラフに反映させることができます。
カラーコードを入力する手間が省けたり、
画像と色の雰囲気を合わせたい時に大活躍してくれそうです!

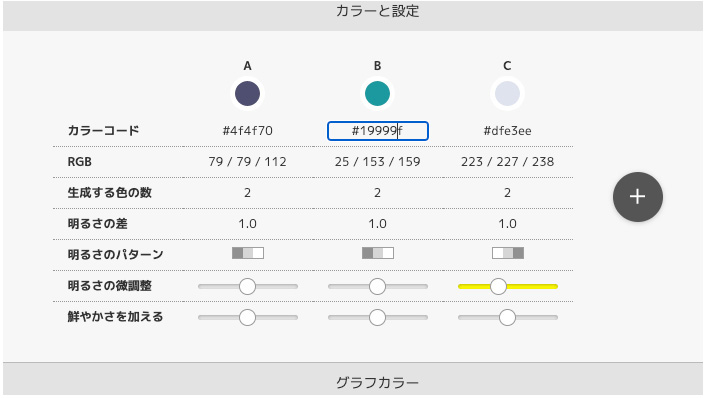
カラーコード
カラースウォッチをクリックすると、カラーピッカーから配色を編集できます。
また、カラーコードをクリックすると、文字の編集・入力が可能となります。


RGB
カラーコードはわからないけど、RGBの数値を微調整したい時に使えます。
カラーコード同様に数字の編集・入力が可能です。
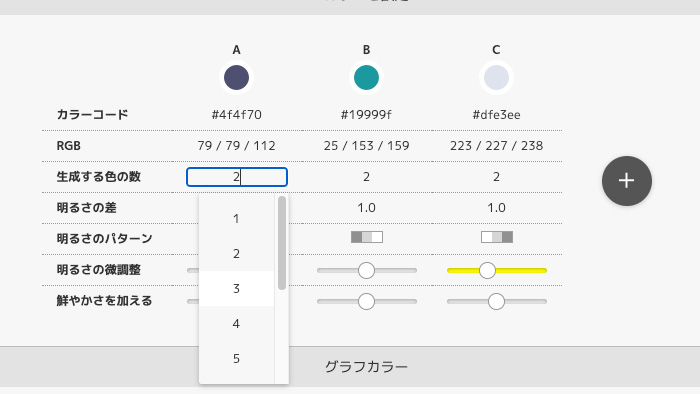
生成する色の数
数字をクリックすると、プルダウンが出てきます。

最大16色まで作れるので、項目の多いグラフを作るときも安心です(そんなことある??)
というよりは、1色でグラフを作りたい時に便利です🥹
数字を選択すると、グラフカラーとサンプルに即反映されるので、
実際のデザインを見ながら調整できるのもとても便利です。
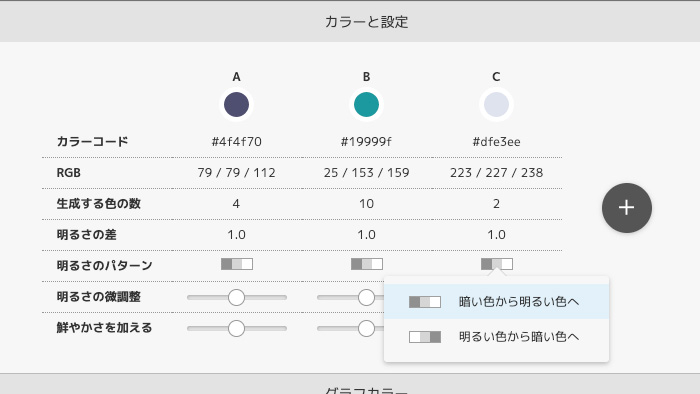
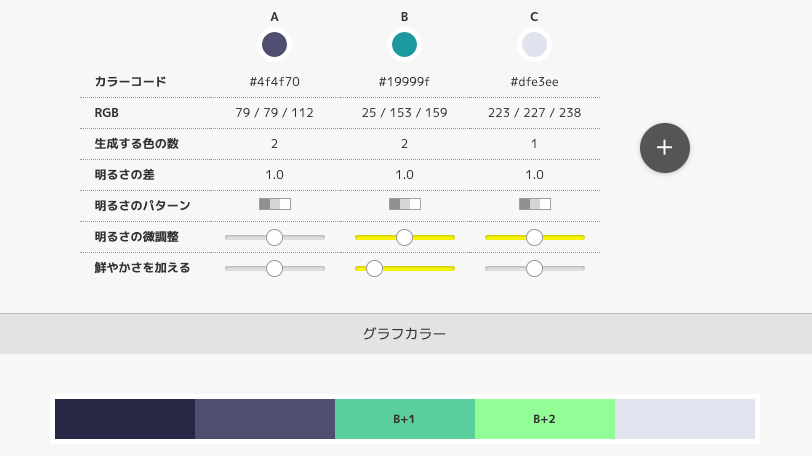
明るさのパターン
ボックスのアイコンを選択すると、色の並べ方をについて選択肢が表示されます。
選択肢は『暗い色から明るい色へ』と『明るい色から暗い色へ』です。
それぞれの色で並べ方を決めることができます!

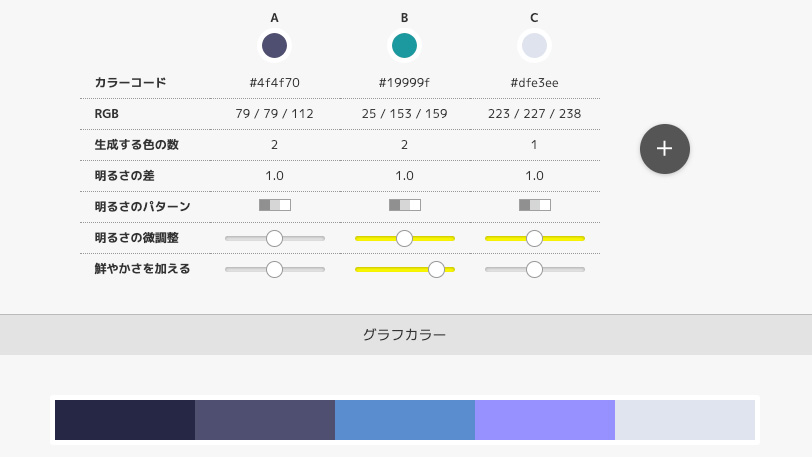
明るさの微調整・鮮やかさを加える
カーソルでドラッグして色の微調整ができます!
調整するとバーの背景が黄色になり、
ちょうど真ん中の時はグレーになります。
自分で調整したら、変になるかもと恐る恐るやってみましたが、
どれも素敵な配色になったので、気負わず編集できます😌


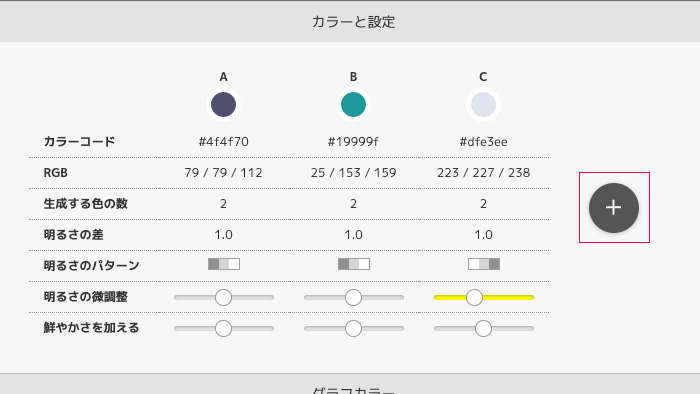
色の数を増やしたいとき
色の数を増やしたいときは、『カラーと設定』の右側にあるプラスのアイコンから追加できます。

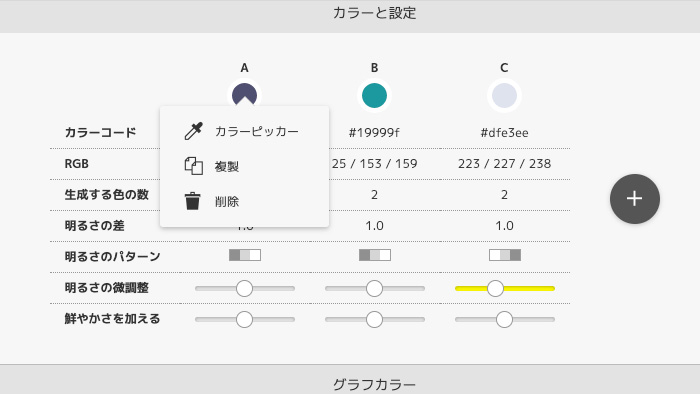
色を入れ替えたいとき
データの中でも特に目立たせたい項目があるとき、
配色が入れ替えられたらいいのにな…と思うことがあると思います。
実はこのサイト、入れ替えできるんです!!(私も使い終わってから知りました😇)
カラースウォッチの近くにカーソルを持って行って、
ミッキーマウスのようなカーソルになったタイミングでドラッグしてみると、
色の入れ替えができます。

下のグラフカラーやサンプルに反映されるので、確認しながら入れ替えてみてください。
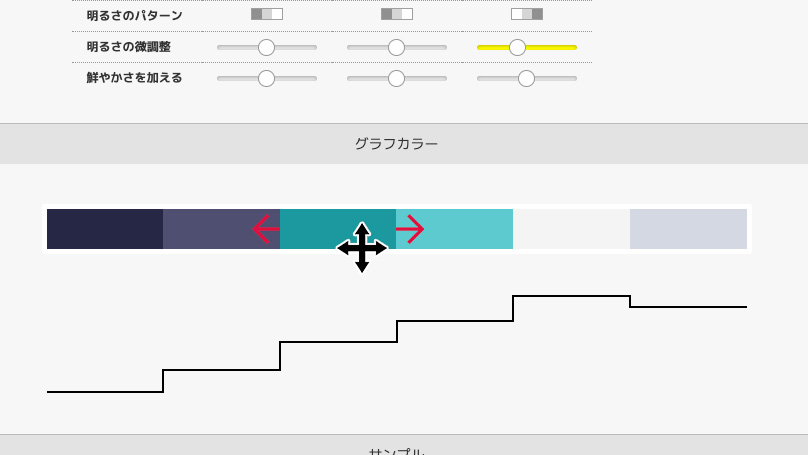
色のトーンを変えたいときは
公開されている配色ははっきりした色合いが多い印象です。
落ち着いた雰囲気のサイトには合わないなぁ…と諦めそうになっている方、
ちょっと待ってください!!
もう少し彩度の落ち着いた色を使いたいときは、
グラフカラーの色をドラッグして動かしてみてください。


先ほどと比較すると、とても落ち着いたカラーの配色になりました。
最後に
初めてブログでツールサイトを紹介してみましたが、いかがでしたでしょうか⁇
今後も業務で使えるツールサイトを見つけたら、
どんどん紹介していきたいと思います!
最後までご覧いただきありがとうございました🙇🏻♀️
素敵な1日をお過ごしください☺️