デザインの話
グラデーションってどう使う??

みなさんこんにちは🌞
GWはいかがお過ごしでしたでしょうか??
中には10連休だった🤩という方もいらっしゃるのでは…
私は前半の3連休でフットサル⚽️の試合に出たり、ユニバ🌏に行って、
後半の4連休は、高校時代の友達に久しぶりに会ったり、旅行に行ったりして、
充実したお休みを過ごすことができました☺️
頭の中はまだ余韻に浸っていますが、仕事モードに切り替えて頑張りたいとおもいます🔥
目次
今回は…
さて、今回は『グラデーションをどう使う??』というテーマでお話ししたいと思います。
先日クライアントワークでデザインをしている時に、
グラデーションを使ったデザインについて悩むことが多々ありました。
グラデーションはスタイリッシュでおしゃれに見える一方で、
割合が高すぎると騒がしい印象になり、悪目立ちしてしまいます。
SANKOU!に掲載されているWebサイトを見て、
グラデーションの使い方を分析してみたいと思います。
ぜひ最後までご覧ください!
スタイリッシュに使う
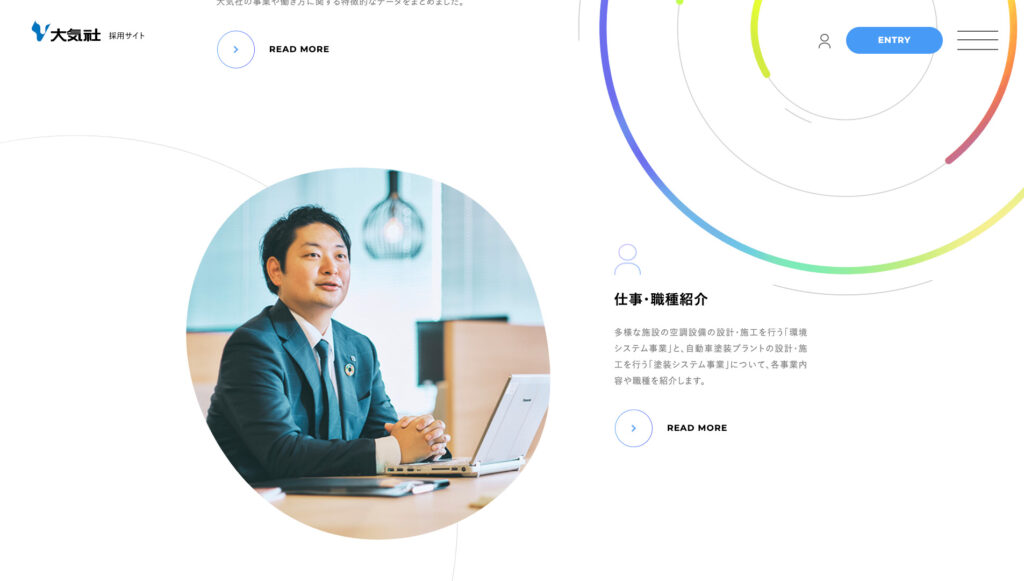
グラデーションが使われているスタイリッシュなWebサイトには、
4つの特徴がありました。
- ベタ塗りにしない
- さりげなくグラデーションを使う


べたっとグラデーションの背景を引くのではなく、
円形にグラデーションをかけ、ぼかしを入れることでスタイリッシュな印象になります。
配色についても明度の低い色を使っているので、使用している色の数が多くても悪目立ちしません。
力強く使う
- グラデーションを濃く使う
- サイト全体に占めるグラデーションの割合が高い

さりげなくグラデーションを使うとスタイリッシュに見える一方で、
ベタ塗りにすると力強さを演出することができます。
株式会社ブースターのように、原色に近い色を使う方がより力強く感じられます。
サイト全体で見てもグラデーションを使用している割合が高いのが特徴的です。
多すぎると騒がしくまとまりのない印象を与えてしまうので、
全体のバランスをみて調整する必要がありそうです。
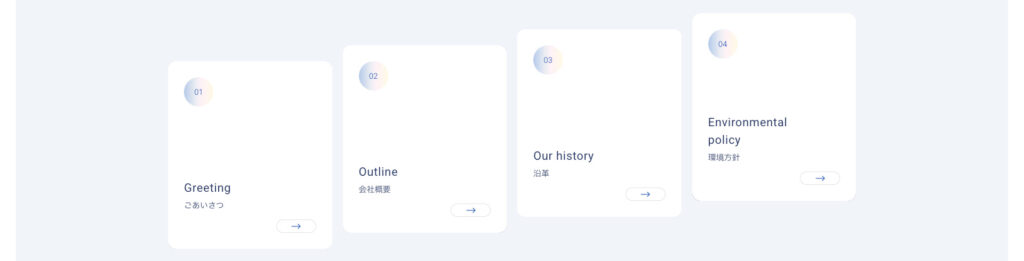
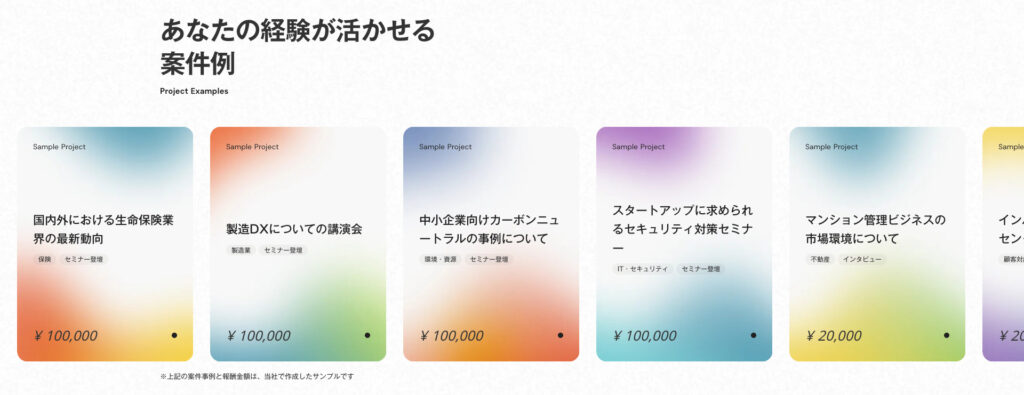
可愛く使う
グラデーションを使って可愛さ・女性らしさを演出しているサイトには、
2つの特徴がありました。
- 色数が多い
- 女性らしさを感じるパステルカラーを使用している


可愛さを演出したい時は、
パステルカラーや淡い色など、女性らしさを感じる優しい色が使われます。
また、一つのグラデーションに使用する色数が多いのも特徴的だと感じました。

女性用のシャンプーのWebサイトでは、グラデーションを使って
ホログラムのような、光が当たった時の反射を再現しているものが多いです。
なんでかな〜と思って考えてみたのですが、
反射して光っているのをみていると
『自分の髪の毛も光にあたって艶やかに見えるようになるかも』と感じさせるためかなと思いました。
タイトルで使う

タイトルでグラデーションを使う場合は2パターンのデザインが考えられます。
Tverの採用サイトのように部分的に使うと、文字にスポットライトが当たっているように見えて、
斬新さ・先進的な印象を受けます。


一方で、Career Paletteや株式会社カミナシのように、文字全体にグラデーションがかかっていると、
グラデーションを使わない場合に比べてデザイン性が高く感じられます。
配色や色数によって、ユーザーに与える印象もさまざまです。
企業のコーポレートサイトでは、
信頼感や誠実さを演出するために青・水色の組み合わせが多い印象です。
ボタンで使う
ボタンをグラデーションにしたい時は以下の2パターンが考えられます。
- 背景ベタ塗り
- 線と文字にグラデーションをかける
実際に株式会社KKIの採用サイトでは両方のデザインが使われています。

このように背景ベタ塗りと線・文字がグラデのボタンを見比べてみると、
圧倒的に背景ベタ塗りのボタンの方が目立つのがわかります。
サイトの構成上、ユーザーにおさせたいボタンに優先順位がある場合に、
使い分けができそうです。
ホバーアニメーションはどうなる??
4パターンのホバーアニメーションを紹介します!
ボタンにグラデーションを使用する場合は、色を変えるよりも文字やアイコン、図形を動かすアニメーションが多くみられました。
文字や図形が動く
株式会社インフォディオで使われているボタンは、
文字が下からスライドインするアニメーションに加えて、
横の円形が拡大し矢印が出現します。
矢印が動く
株式会社スタイルポートでは、矢印が右に消えて、左側から新しい矢印が出てくるアニメーションが実装されています。
シャドウが変わる
おんせんしでは、ボタンの上にカーソルを合わせると
ボタンの右側と上にさりげなくかかっていたbox-shadowが、左側と下に濃く入ります。
合わせて矢印も外側に動きます。
Renxa株式会社の採用サイトでは元々指定されているbox-shadowが、
ホバー時に消えるというアニメーションが設定されていました。
グラデーションが入れ替わる
リンドール・フレーバーコレクションではホバー時に左右の色が入れ替わるアニメーションが実装されています。
こんなアニメーションもあるよっ!
ここからは番外編!
グラデーションをうまく使っていて、素敵なアイデアだなと思ったアニメーションを集めてみました。
Dr.TRAININGでは文字と背景が点滅し、電気が点灯したようなアニメーションが実装されています。
株式会社東京テクノロジーでは、カーソルにぼかしのかかった円形を設定しており、
ボタンの上にカーソルを乗せるとグラデーションに見えます。
GO株式会社の脱炭素サービスGXでは事業内容にちなんで、
ホバーするとコンセントのアイコンが動き、充電が進むアニメーションが実装されています。
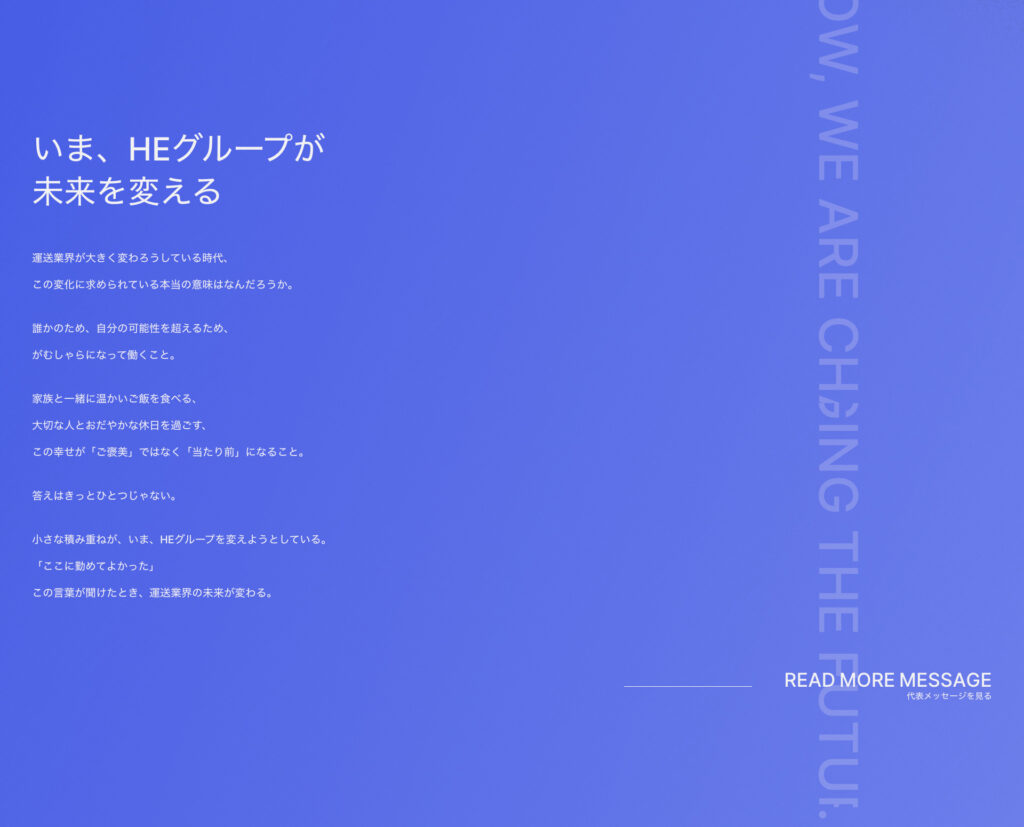
背景で使う
ベタ塗り

HEグループの採用サイトでは背景にベタ塗りのグラデーションが使用されています。
後ほど紹介する円形+ぼかしや、図形で切り取っている背景と比較すると
インパクトのあるデザインになっています。
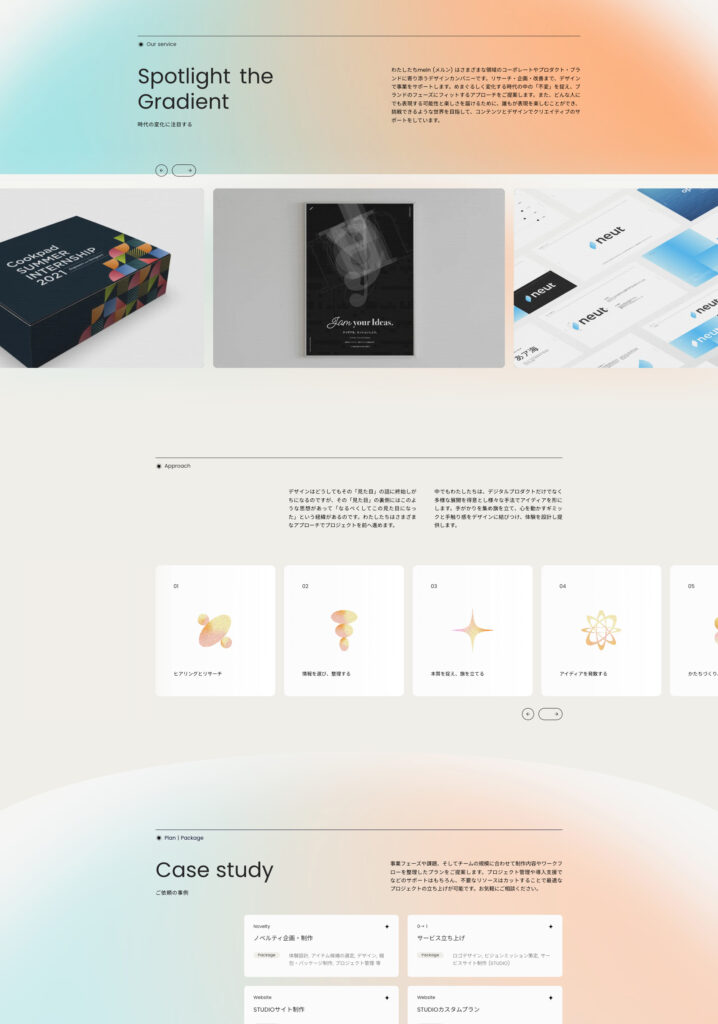
円形+ぼかし

株式会社メルンではグラデーションのかかった円形にぼかしをかけて使用しています。
先ほど紹介したベタ塗りと比較すると、
目立ちすぎずスタイリッシュさを演出してくれます。

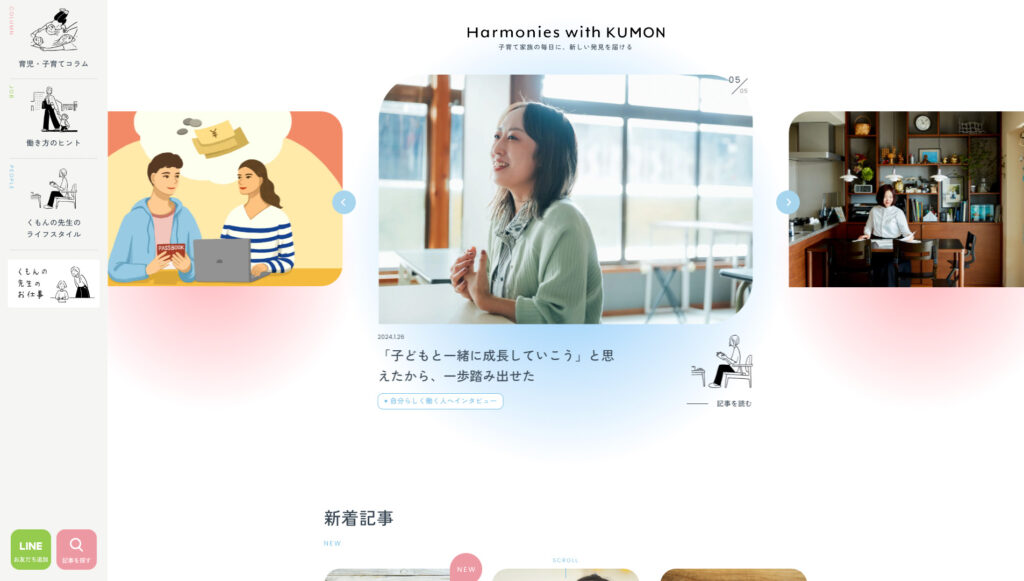
Harmonies with KUMONでも円形+ぼかしの背景が使用されています。
ぼかしをかけると、自然と同じ色でグラデーションを作ることができます。
先ほどよりもサイズの小さな円なのでより可愛く感じます。
図形で切り取る

株式会社KKIの採用サイトでは、ウェーブのかかった図形にグラデーションがかかっています。
円・四角形・三角形などの見慣れた図形ではなく、
独自の図形を使用することで唯一無二感があって素敵です。
またこのサイトではグラデーションにノイズがかかっているので立体感があります。
最後に
いかがでしたでしょうか??
Webデザイナーとしてはまだまだ未熟なので、デザイン面で悩むことがたくさんありますが、
言い換えれば学ぶチャンスがたくさんあるということだと思って、
これからもこのコンテンツを続けていきたいと思います。
最後までご覧いただきありがとうございました!
また次回のブログでお会いしましょ~!