コーディングの話
(追記中)プログレスバーの作り方【Pace.js / ProgressBar.js / 自作】

こんにちは🌞
朝晩は涼しくなってきましたが、日中は相変わらずの暑さですね🥵
私はほぼ毎日と言っていいほど2週間天気予報を見ています。
ついに今日大阪の最高気温が30度を下回りました!
大好きな秋がやってくる〜🍁
みなさんは3連休どこかお出かけされましたか??
連休明けでやる気が出ない方もいらっしゃるかと思いますが、
自分を甘やかしながら無理せずやっていきましょうね〜✨
目次
今回は…
今回は、ローディングアニメーションでよく目にする『プログレスバー』について考えてみたいと思います。
先日、お仕事でプログレスバーを初めて実装しました。
『JSでローディングの進捗情報を取って作ってるんだろうなぁ💭』と思っていたんですが、
そんなことはできないらしい。。。
上のローディングバーは、CSSアニメーションメインで作っています。
動きのタイミングはローディングの進捗状況とは関係なく、animation-delayで調整しています。
それに加えて、JSでアニメーションが終わったタイミングを取得したり、
if (document.readyState === "complete") {
//ここにローディングが終わっていた場合の処理を書く
}👆のようにローディングが終わったを判定し、
クラス名を付与してCSSアニメーションを発火させるなどの処理を行いました。
今回はローディングの進捗状況と連動したアニメーションに挑戦します❤️🔥
できそうな気がする!!!
プラグインを2種類と、自作で作る方法を模索します。

それぞれのメリット・デメリットもまとめるのでぜひ最後までご覧ください👀
Pace.js(できなかった🥲)

まず初めにPace.jsです。
最初にお伝えしておきますが、このプラグインではローディングの進捗状況と連動したアニメーションを作ることができませんでした🥲
ただ、とても簡単にすぐ作れるので、
簡易的なプログレスバーを作りたい方もいらっしゃるかと思うので備忘録として残しておきます。
プラグインとして用意されているJSとCSSが連動して、自動的に要素が組み込まれる仕組みです。
【公式】PACE👉https://codebyzach.github.io/pace/
メリット
- CSS・JSをHTMLに読み込むだけで実装できるので、時間をかけずに実装したい場合はめちゃくちゃおすすめ!
- ローディングアニメーションのパターンが多い
デメリット
- JSで作られたHTML要素のため、好みのデザインに変えるためにタグを追加することができない(例)プログレスバーの後ろに背景色を指定したいが、タグが1階層少なくてカスタマイズできない
- デザインが古い
では実際に実装してみましょう!
CSSとJSをダウンロード
【公式】PACEのサイトに入って、『Themes』の各項目に『DOWNLOAD』と書かれているところをクリツクすると、
ローディングアニメーションに必要なCSSファイルがローカルにダウンロードできます。
好みのアニメーションを見つけたらダウンロードしてみましょう👀

続いてpace.jsをダウンロードしましょう。
Star on GitHub > <>Code > Download ZIPをクリック。
pace-masterフォルダ内のpace.min.jsを使います!
Pace.jsのダウンロード👉https://codebyzach.github.io/pace/docs/
これらをコーディング用のファイルに移しておきましょう。
CSSとJSを読み込む
以下の内容をHTMLに記述しましょう!
<!-- headタグ内にCSSを読み込む(今回はLoading Barを採用) -->
<link rel="stylesheet" href="css/loading-bar.css">
<!-- bodyタグの前にJSを読み込む -->
<script src="js/jquery-3.7.1.min.js"></script>
<script src="js/pace.min.js"></script>完成👏
たったこれだけでローディングアニメーションが作成できます!
作りたいアニメーションにカスタマイズできないのが悲しいですが…😞
HTMLのコードがJSによって自動生成されています。
bodyタグはもともと自分で書いていますが、.pace-doneはJSによって付与されています。
<body class="pace-done">
<!-- pace.jsによって差し込まれた要素ここから -->
<div class="pace pace-inactive">
<div class="pace-progress" data-progress-text="100%" data-progress="99" style="transform: translate3d(100%, 0px, 0px);">
<div class="pace-progress-inner"></div>
</div>
<div class="pace-activity"></div></div>
<!-- pace.jsによって差し込まれた要素ここまで -->
<header class="header">
<h1 class="logo">もっと秋</h1>
</header>
<main>
<!----------------------
省略
----------------------->
</main>
<footer>
</footer>
<script src="js/jquery-3.7.1.min.js"></script>
<script src="js/pace.min.js"></script>
</body>ProgressBar.js

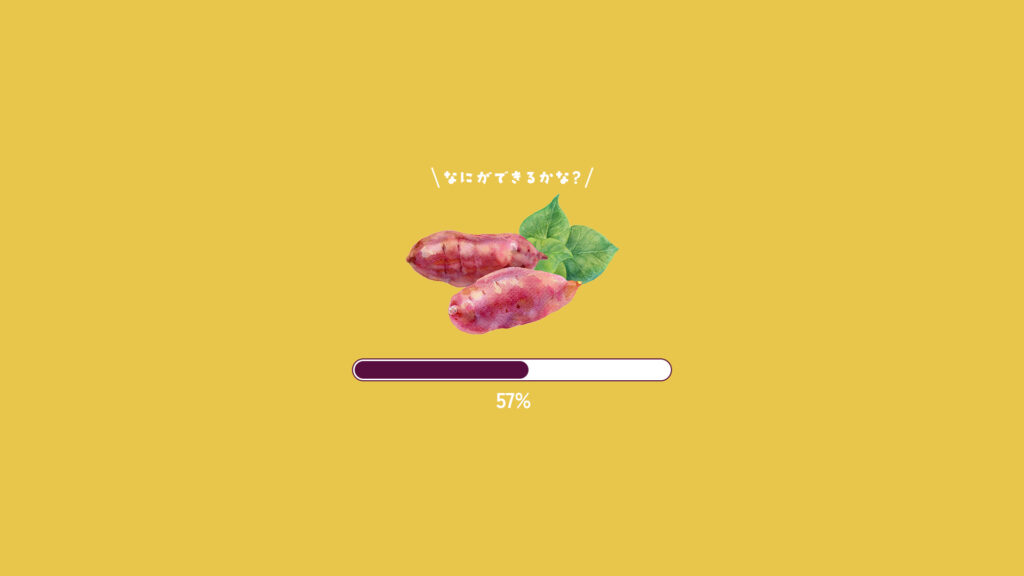
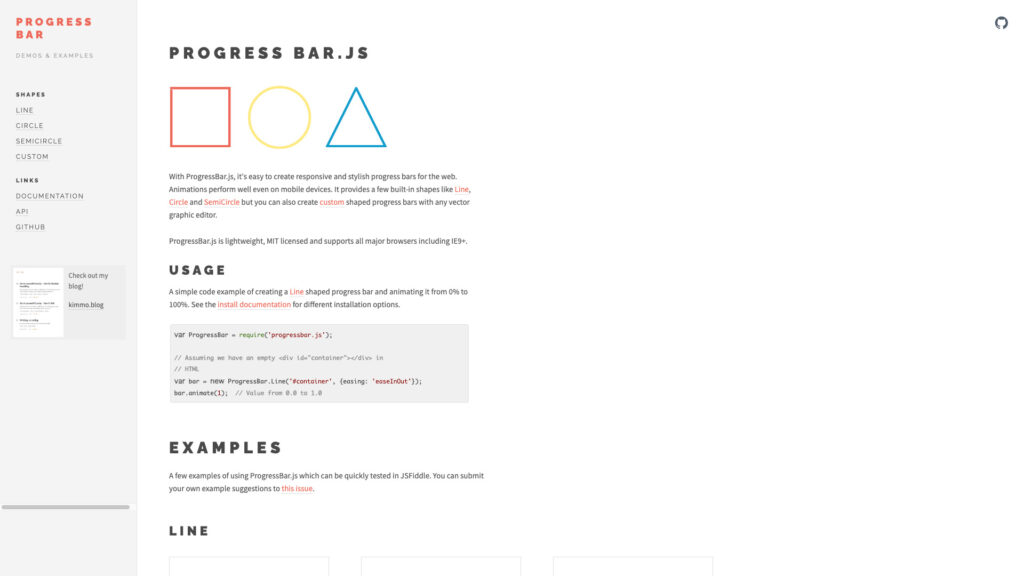
続いてProgressBar.jsを実装する方法をご紹介します!
HTML内にid=”container”を付与した要素を記述することで、それに反応してJSによってプログレスバーが組み込まれる仕組みになっています。
メリット
- スタイリッシュなデザインのローディングアニメーションを作ることができる
- すでにHTML / CSS / JSのコードが準備されている
- カスタマイズしやすい
- ローディングの進捗状況に合わせて変化を加えられる(例)100%になったら画像を変える
デメリット
- 特に感じなかった
【公式】ProgressBar.js👉https://kimmobrunfeldt.github.io/progressbar.js/
progressbar.jsをダウンロード
https://github.com/kimmobrunfeldt/progressbar.js/tree/master
<>Code(緑のボタン) > Download ZIPをクリックしてダウンロードしましょう😌
HTML・CSS・JSを記述
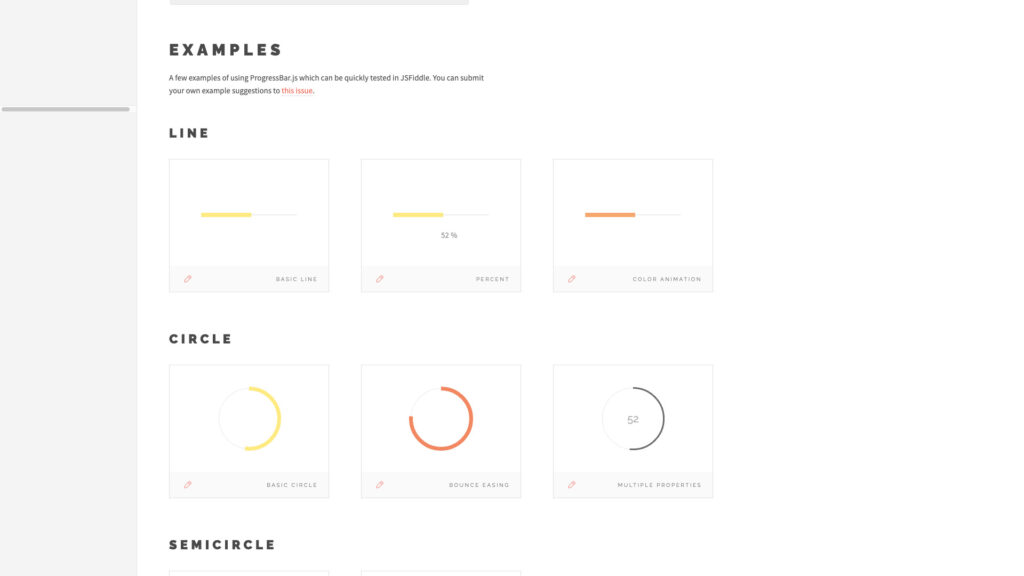
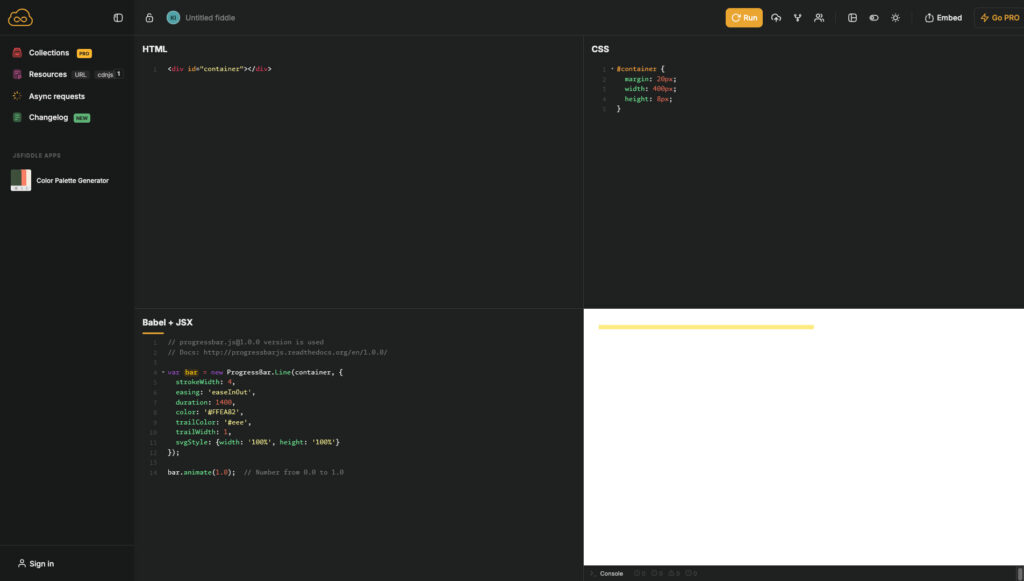
『EXAMPLES』の各項目の左下にある鉛筆のアイコンを押すと、
カスタマイズに必要なHTML、CSS、JSのコードが全て用意されています!
なんと便利な(°_°)


HTML:プログレスバーを作りたい場所に要素を追加し、containerというタグを付与しましょう😌
<section class="loading">
<div class="loading-bg">
<div class="loading-contents">
<div class="loading-first is-show">
<img class="loading-ill" src="images/satsumaimo.png" alt="なにができるかな?">
</div>
<div class="loading-finish">
<img class="loading-ill" src="images/yakiimo.png" alt="やきいもだっ💜">
</div>
<!-- 任意の場所に#containerを記述する-->
<div id="container"></div>
</div>
</div>
</div>
</section>
<script src="js/jquery-3.7.1.min.js"></script>
<script src="js/progressbar.min.js"></script>
<script>
var bar = new ProgressBar.Line(container, {
strokeWidth: 20, //ローディングバーの太さ
easing: 'easeInOut', //ローディングバーの動き
duration: 2000, //アニメーションの速さ
color: '#580e3e',//ローディングバーの色
trailColor: '#fff', //背景の色
trailWidth: 43, //ローディングバーの背景の太さ(CSSで#containerの高さと合わせる)
svgStyle: {
width: '100%',
height: '100%',
borderRadius: '22px'
}, //#containerを100%として、ローディングバーと背景の幅・高さなどを指定
text: {
style: {
fontSize: '40px', //文字の大きさを変更
fontWeight: 'bold', //文字の太さを変更
fontFamily: 'Zen Kaku Gothic New', //フォントを変更
color: '#fff', //文字の色を変更
position: 'absolute',
left: '50%', //デフォルトでは右端。左右中央に移動させた。
top: '60px',
transform: 'translateX(-50%)',
padding: 0,
margin: 0,
},
autoStyleContainer: false //デフォルトの指定を無効にする
},
step: (state, bar) => {
bar.setText(Math.round(bar.value() * 100) + ' %');
if (Math.round(bar.value() * 100) === 100) {
//プログレスバーが100%になったら画像を入れ替え
$('.loading-first').removeClass('is-show');
$('.loading-finish').addClass('is-show');
setTimeout(() => {
$('.loading').fadeOut();
}, 2000); //100%になって、2秒経ったらローディング画面を消す
}
}
});
bar.animate(1.0);
</script>JSではstyle:{ }の中にCSSを入れることで要素に指定を加えることができます。
⚠️『font-size』のようにハイフンが含まれるプロパティを記述する場合は、ハイフンを使わず『fontSize』のように本来ハイフンの後ろに続く単語の1文字目を大文字にします。
CSS:もともと用意されているコードを使えば綺麗に実装できます!
/* もともと用意されているCSS */
#container {
margin: 20px;
width: 400px;
height: 8px;
position: relative;
}CSSのカスタマイズ例👇
/* 画像の入れ替え */
.loading .loading-first.is-show {
display: block;
}
.loading .loading-first {
display: none;
}
.loading .loading-finish {
display: none;
}
.loading .loading-finish.is-show {
display: block;
}
/* 画像とプログレスバーの間の余白 */
.loading .loading-ill {
margin-bottom: 45px;
}
/* プログレスバーの指定(必須) */
.loading #container {
width: 600px;
height: 43px;
border: 2px solid #580e3e;
background: #fff;
border-radius: 22px;
padding: 5px;
margin: 20px;
position: relative;
}完成👏
実際に出来上がったソースを確認してみると、以下の内容がHTMLに生成されてプログレスバーとして動いているのがわかりました。
さきほどJSで加えたCSSもstyle属性に反映されているのがわかります。
<div id="container">
<svg viewBox="0 0 100 20" preserveAspectRatio="none" style="width: 100%; height: 100%; border-radius: 22px;">
<path d="M 0,10 L 100,10" stroke="#fff" stroke-width="43" fill-opacity="0"></path>
<path d="M 0,10 L 100,10" stroke="#580e3e" stroke-width="20" fill-opacity="0" style="stroke-dasharray: 100, 100; stroke-dashoffset: 0;"></path>
</svg>
<div class="progressbar-text" style="font-size: 40px; font-weight: bold; font-family: "Zen Kaku Gothic New"; color: rgb(255, 255, 255); position: absolute; left: 50%; top: 60px; transform: translateX(-50%); padding: 0px; margin: 0px;">100 %</div>
</div>コードが準備されているのですぐに実装ができて、
カスタマイズにたくさん時間を使えるのが個人的にはとても嬉しいなと思いました☺️
プラグインを使わずに実装してやる🔥(挑戦中です。随時追記します。)
最後に
いかがでしたでしょうか??
今回はプロフレスバーの作り方について考えてみました。
本格的にJSの勉強を始めてみて、JSへの苦手意識がなくなってきました。
1時間弱でも、日々取り組み続けると呪文みたいなコードも見慣れてくるものですね😦
これからも楽しく続けられる方法を探しながら勉強を続けていきます❤️🔥
次はGSAPやってみたいな〜👀✨
それではこの辺でっ!