コーディングの話
【現役Webデザイナーがおすすめ!】コーディングで使えるツールサイト2選

こんにちは🌞
久しぶりの更新になってしまいました🥶
みなさんお盆休みはどのように過ごされましたか??
私はお正月ぶりに実家に帰省して、家族とゆっくり過ごしました。
久しぶりに両親や祖母が作ってくれたご飯を食べてとても幸せな気持ちになりました☺️
人が作ってくれたご飯が美味しく感じるのはきっと一人暮らしあるあるだと思います💭
さて今日は、最近見つけたツールサイトの中で、
コーディングで使えるなと感じたものを2つご紹介したいと思います!
ぜひ最後までご覧くださいっ!!
目次
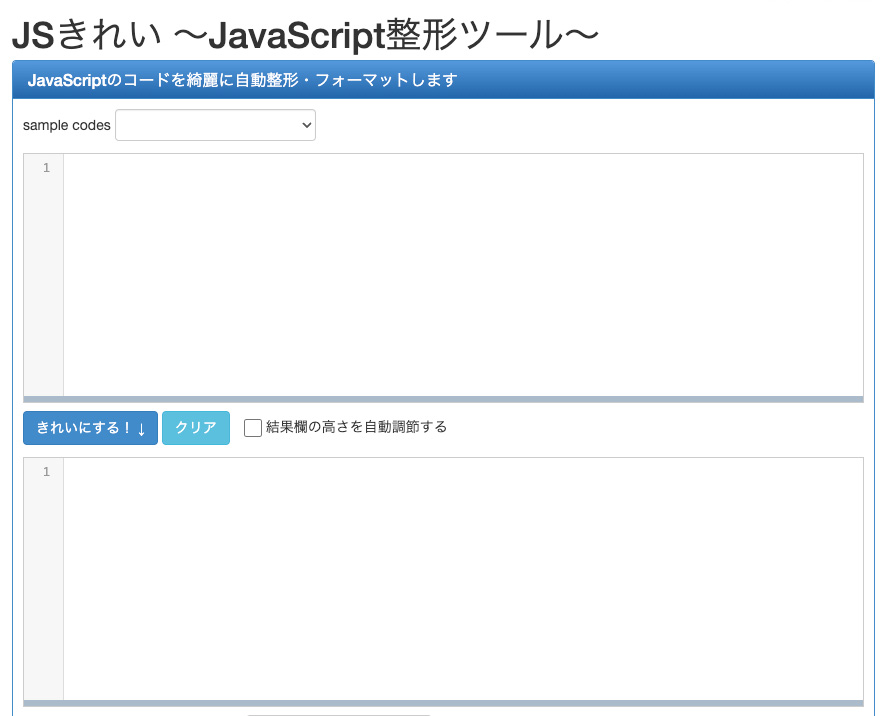
JSきれい ~JavaScript整形ツール~

圧縮されたJSファイルをダウンロードしたのはいいけど、
ファイルの中に何が書かれているか分からず困ったことはありませんか??
JSきれい ~JavaScript整形ツール~にダウンロードしたコードをコピペすると、
綺麗にコードを整えてくれます!
たとえばこんなJSも
for(var key in samples){
$("#samples").append($("<option>").text(key).val(key));
}
var samples={"":"","東京":"AKB","名古屋":"SKE","大阪":"NMB","博多":"HKT","\u65b0\u6f5f":"\x4e\x47\x54"};
var PRIME_NUMBERS=[
2,3,5,7,11,13,17,19,23,29,31,37,41,43,
47,53,59,61,67,71,73,79,83,89,97,101];改行されて綺麗にみやすく✨
for (var key in samples) {
$("#samples").append($("<option>").text(key).val(key));
}
var samples = {
"": "",
"東京": "AKB",
"名古屋": "SKE",
"大阪": "NMB",
"博多": "HKT",
"新潟": "NGT"
};
var PRIME_NUMBERS = [
2, 3, 5, 7, 11, 13, 17, 19, 23, 29, 31, 37, 41, 43,
47, 53, 59, 61, 67, 71, 73, 79, 83, 89, 97, 101
];下のような解読する気も起きないコードでも
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('6(4 0 m 1){$("#1").8($("<9>").a(0).b(0))}4 1={"":"","東京":"c","名古屋":"d","大阪":"e","博多":"f","\\g\\h":"\\i\\j\\k"};4 l=[2,3,5,7,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I];',45,45,'key|samples|||var||for||append|option|val|html|AKB|SKE|NMB|HKT|u65b0|u6f5f|x4e|x47|x54|PRIME_NUMBERS|in|11|13|17|19|23|29|31|37|41|43|47|53|59|61|67|71|73|79|83|89|97|101'.split('|'),0,{}))これだったら『ちょっと読んでみようか』という気になれますよね😏
eval(function(p, a, c, k, e, r) {
e = function(c) {
return (c < a ? '' : e(parseInt(c / a))) + ((c = c % a) > 35 ? String.fromCharCode(
c + 29) : c.toString(36))
};
if (!''.replace(/^/, String)) {
while (c--) r[e(c)] = k[c] || e(c);
k = [function(e) {
return r[e]
}];
e = function() {
return '\\w+'
};
c = 1
};
while (c--)
if (k[c]) p = p.replace(new RegExp('\\b' + e(c) + '\\b', 'g'), k[c]);
return p
}(
'6(4 0 m 1){$("#1").8($("<9>").a(0).b(0))}4 1={"":"","東京":"c","名古屋":"d","大阪":"e","博多":"f","\\g\\h":"\\i\\j\\k"};4 l=[2,3,5,7,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I];',
45, 45,
'key|samples|||var||for||append|option|val|html|AKB|SKE|NMB|HKT|u65b0|u6f5f|x4e|x47|x54|PRIME_NUMBERS|in|11|13|17|19|23|29|31|37|41|43|47|53|59|61|67|71|73|79|83|89|97|101'
.split('|'), 0, {}))
簡単に使えて一瞬で整形してくれるのでぜひ使ってみてください🔥
ちなみにVS Codeでは【⇧+⌥+F(Shift+Alt+F)】を押すと自動整形してくれます。
思ったように整形されないこともありますが。。。
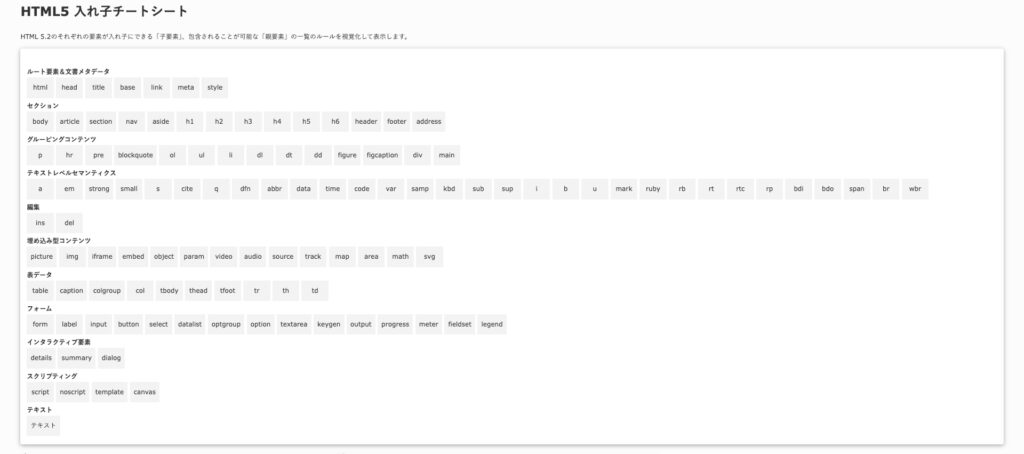
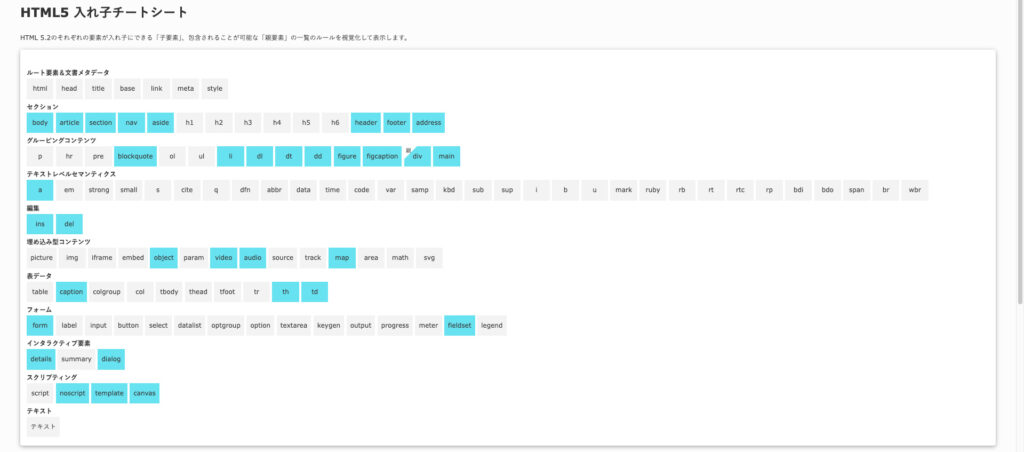
HTML5 入れ子チートシート

HTML5にはマークアップのルールがあります。
最近コーディングの勉強を始めた方にとっては複雑で覚えにくいものかもしれません。
私自身、『職業訓練校で特に何も言われなかったし大丈夫』と思っていましたが、
社長から『この書き方はHTML5の入れ子ルールでは許容されていない』と指摘していただいたことがあります。
ルールを守っていなくても外側が綺麗に表示されていれば問題ないと感じてしまいがちですが、
長く使われるWebサイトにしていくためにも、ルールを守って綺麗なコーディングを心がけています。
HTML5 入れ子チートシートの使い方をご紹介します!
タグ名にカーソルを合わせると『親』『子』という2つのボタンが出現します。

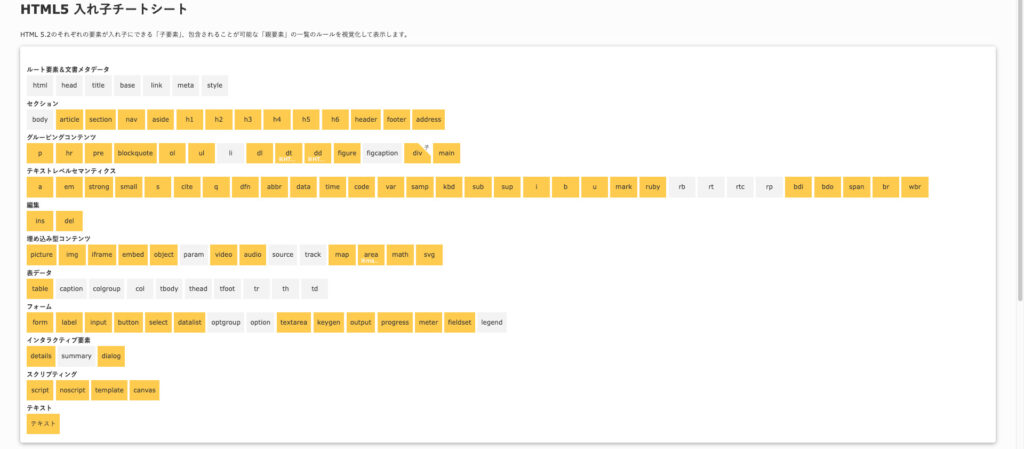
例えば、divの子要素に何が使えるんだろう?と思ったら『子』をクリックすると
divの子要素で使える要素が黄色になります。

逆にdivの親要素は何が使えるんだろうと思ったら『親』をクリックしてみてください!
親要素で使えるタグが水色に変化します!

これでタグの使い方に迷うことなくコーディングできます🦸🏼♀️
ちなみにこちらのサイトを作られた吉川雅彦さんは吉川ウェブというブログを運営されています。
コーディングのTipsを多数投稿されているので興味のある方は一度ご覧ください!
最後に
いかがでしたでしょうか??
日々業務を進めながら、
少しでも早く正確なコーディングをするためにいろんなツールサイトを調べています。
『これも便利だよ!』というサイトがあればぜひ教えてください🥹
最後までご覧いただきありがとうございました!
次のブログでお会いしましょ~!!