コーディングの話
【jQuery Slick】unslickでエラーが出る原因と解決方法

こんにちは🌞
久しぶりの更新になってしまいました。。。
新年度が始まりましたがいかがお過ごしでしょうか??
Webisは年度末少しバタバタ気味でしたが、年度はじめは落ち着いてお仕事させていただいてます🫡
さて、今回はSlickでよくつまづくunslickのエラーについてまとめました。
というか自分のための備忘録です😂
よければ最後までお付き合いください。
目次
unslickはどんな時に使う??
Slickで一度初期化したスライダーを解除したい場面、意外と多いですよね。
初期化:「あるライブラリを特定の要素に適用して機能を有効化する」ことを✅ initialize(初期化)すると表現します。
ここでは、unslickが活躍する典型的なケースを紹介します。
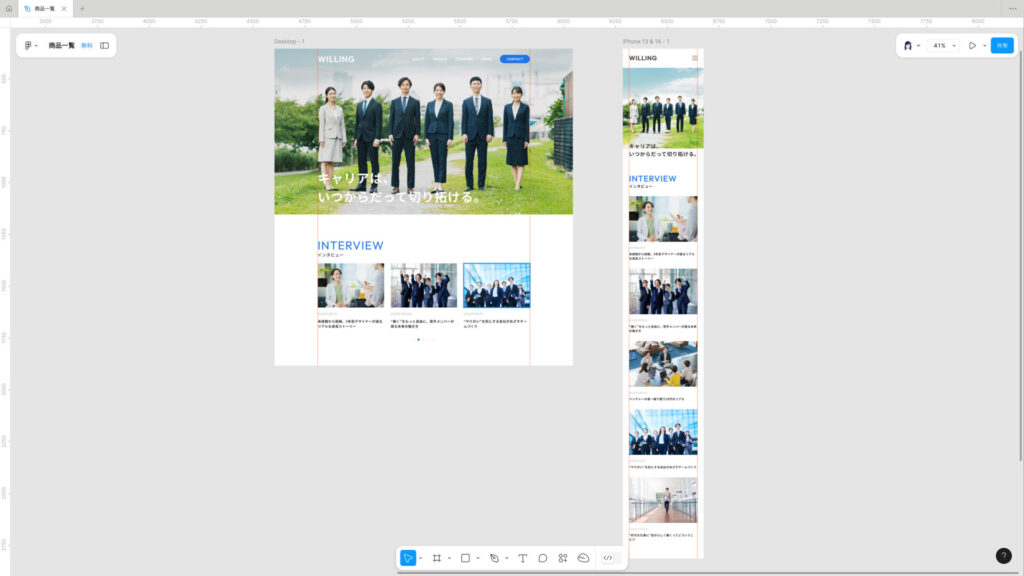
たとえば、レスポンシブ対応で 「PCではスライダーを表示するけれど、スマホではスライダーを使わず通常のリスト表示に切り替えたい」 というとき、unslickを使ってSlickの機能を解除します。
こんな案件を想定してみましょう
より実務に近いイメージを持つために、こんなケースを想定してみましょう。
あなたはあるコーポレートサイトの制作を担当しています。
トップページには「インタビュー記事」をカード形式で横にスライドできるようにしたい。
しかし、クライアントから「スマホではスライダーではなく、縦に普通に並べてほしい」と依頼がありました。



このような場合、画面サイズによって Slick を動的に付けたり外したりする必要があります。
コードを書いてみましょう
さて実際にHTMLからコードを書いていきたいと思います。
jQueryとSlickのダウンロードはこちらから👇(CDNを使っても大丈夫です🙆♀️)
jQuery👉https://jquery.com/download/
Slick👉https://kenwheeler.github.io/slick/
HTML
<section class="sec-t-interview">
<div class="wrapper">
<h2 class="sec-ttl">
<span class="outfit">INTERVIEW</span>
インタビュー
</h2>
<ul class="interview-list">
<!-- interview01 -->
<li class="interview-item">
<div class="interview-thumb">
<img src="images/interview01.jpg" alt="">
</div>
<p class="interview-date">2025年4月1日</p>
<p class="interview-ttl">
未経験から挑戦。3年目デザイナーが語るリアルな成長ストーリー
</p>
</li>
<!-- interview02 -->
<li class="interview-item">
<div class="interview-thumb">
<img src="images/interview02.jpg" alt="">
</div>
<p class="interview-date">2025年3月28日</p>
<p class="interview-ttl">
“働く”をもっと自由に。若手メンバーが語る未来の働き方
</p>
</li>
<!-- interview03 -->
<li class="interview-item">
<div class="interview-thumb">
<img src="images/interview03.jpg" alt="">
</div>
<p class="interview-date">2025年2月14日</p>
<p class="interview-ttl">
ベンチャーの第一線で戦う20代のリアル
</p>
</li>
<!-- interview04 -->
<li class="interview-item">
<div class="interview-thumb">
<img src="images/interview4.jpg" alt="">
</div>
<p class="interview-date">2025年1月5日</p>
<p class="interview-ttl">
“やりがい”を形にする会社がめざすチームづくり
</p>
</li>
<!-- interview05 -->
<li class="interview-item">
<div class="interview-thumb">
<img src="images/interview05.jpg" alt="">
</div>
<p class="interview-date">2024年12月20日</p>
<p class="interview-ttl">
“好きを仕事に”自分らしく働くってどういうこと??
</p>
</li>
</ul>
</div>
</section>CSS
.sec-t-interview {
margin-bottom: 120px;
}
.sec-t-interview .sec-ttl {
font-size: 20px;
font-weight: 500;
margin-bottom: 32px;
}
.sec-t-interview .sec-ttl span {
display: block;
color: #2074E9;
font-size: 56px;
margin-bottom: 8px;
}
/* ----- ここからSlickの設定 ----- */
.sec-t-interview .slick-dotted.slick-slider {
margin-bottom: 48px;
}
.sec-t-interview .slick-slide {
margin: 0 16px;
}
.sec-t-interview .interview-thumb {
margin-bottom: 24px;
}
.sec-t-interview .interview-date {
font-size: 14px;
color: #b2b2b2;
margin-bottom: 16px;
}
.sec-t-interview .interview-ttl {
font-weight: bold;
line-height: 1.5;
}
/* dotsの設定 */
.sec-t-interview .slick-dots {
bottom: -60px;
}
.sec-t-interview .slick-dots li button {
width: 10px;
height: 10px;
padding: 0;
}
.sec-t-interview .slick-dots li {
width: 10px;
height: 10px;
margin: 0 7.5px;
}
.sec-t-interview .slick-dots li button:before {
font-size: 10px;
color: #D1CACA;
}
.sec-t-interview .slick-dots li.slick-active button:before {
color: #2074E9;
}
@media(max-width:430px) {
.sec-t-interview {
margin-bottom: 80px;
}
.sec-t-interview .sec-ttl {
font-size: 18px;
margin-bottom: 40px;
}
.sec-t-interview .sec-ttl span {
font-size: 40px;
}
.sec-t-interview .interview-item {
margin: 0 0 40px;
}
.sec-t-interview .interview-item:last-child {
margin-bottom: 0;
}
.sec-t-interview .interview-date {
font-size: 12px;
margin-bottom: 12px;
}
}jQuery
$(document).ready(function(){
function setSlick() {
//画面幅430px以上ならSlickを初期化
if($(window).width() > 430) {
if (!$('.interview-list').hasClass('slick-initialized')) {
$('.interview-list').slick({
arrows: false,
autoplay: true,
dots: true,
pauseOnFocus: false,
pauseOnHover: false,
slidesToShow: 3,
});
}
} else {
if ($('.interview-list').hasClass('slick-initialized')) {
$('.interview-list').slick('unslick');
}
}
}
//関数を呼び出す
setSlick();
//画面幅が変更した時にもう一度関数を呼び出す
$(window).on('resize', function() {
setSlick();
});
});unslickの間違った使い方
最初は unslickを入れればすぐ動くと思っていたのですが、
状態管理やタイミング に気をつけないと、逆にバグの原因になってしまいます。
よくある間違いの一つが、以下のような書き方です
$(document).ready(function(){
function setSlick() {
if($(window).width() > 430) {
$('.interview-list').slick({
arrows: false,
autoplay: true,
dots: true,
pauseOnFocus: false,
pauseOnHover: false,
slidesToShow: 3,
});
} else {
$('.interview-list').slick('unslick');
}
}
setSlick();
$(window).on('resize', function() {
setSlick();
});
});.interview-listにunslickを指定し、slickを解除しようとしていますが、
実際に.interview-listにslickが初期化されていないので、
Uncaught TypeError: Cannot read properties of undefined (reading ‘unslick’)
というエラーが検証ツールのコンソールタブで確認できます。
つまり『Slick解除しろって言われてもSlick初期化されてないよ😡』という状況です。
unslickの正しい使い方
では、unslick() を安全に使うにはどうしたらいいのでしょうか?
答えは「状態チェック」です。
Slickには、初期化されているかどうかを判定するために slick-initialized というクラスが自動で付与されます。
これを活用して、以下のように書くのが安全です!
if(window.width() > 430) {
if (!$('.interview-list').hasClass('slick-initialized')) {
$('.interview-list').slick({
arrows: false,
autoplay: true,
dots: true,
pauseOnFocus: false,
pauseOnHover: false,
slidesToShow: 3,
});
} else {
if ($('.interview-list').hasClass('slick-initialized')) {
$('.interview-list').slick('unslick');
}
}
}.interview-listが、slick-initializedというクラス名を持っていなければslickを初期化し、slick-initializedを持っていれば解除するという書き方をすることで、エラーの発生を防げます。
なぜUnslickを使わないといけないのか
「画面幅をチェックして、最初から必要な時だけslickを使えばよくない??」と思った方、鋭いです。
でも、それだけではうまくいかないこともあるんです。
以下のように、430px以上の時だけslick初期化すればいいんじゃないかと私も思っていました。
//画面幅が768px以上ならSlickを動かす
$(document).ready(function(){
function setSlick() {
if($(window).width() > 430) {
if (!$('.interview-list').hasClass('slick-initialized')) {
$('.interview-list').slick({
arrows: false,
autoplay: true,
dots: true,
pauseOnFocus: false,
pauseOnHover: false,
slidesToShow: 3,
});
}
}
}
setSlick();
$(window).on('resize', function() {
setSlick();
});
});しかしこのやり方では、リサイズ後に画面サイズが変わったときの挙動まで制御できないという問題があります。
たとえばPCからスマホサイズにリサイズした時に、初期化されているSlick が解除されず、そのまま崩れた表示になってしまう…なんてことも。
だからこそ、画面サイズが変わるタイミングでは unslickを併用して、一度解除することが必要なんです。
最後に
いかがでしたか??
今回は unslickを使う場面や、正しい使い方についてまとめてみました。
unslickは スライダーを解除したいときに使う- 初期化されているかどうかのチェックが大事
- 実務でよく使うので、しくみを理解しておくとトラブル回避に繋がる
ぜひ皆さんも自分でコードを書いて試してみてくださいね!
最後までご覧いただきありがとうございました!
また次のブログでお会いしましょ〜🙌